書いたブログ記事をパソコンで見ると当たり前ですが太字部分はキチンと太字として表示されてます。しかし同じ記事をスマホで見ると何故か全てが太字表示になっていてせっかく強調表現で重要箇所に太字を使ったのに全くその意味が無い・・・
と思って書体に少し手を加えようといつものようにネット検索でその原因を調べながら軽くエディターからの修正を始めたのですが、その際になんとなくフォントファミリーで別の書体を選択したけど見たところ記事の書体は変更してる気配がない?なんで?これがきっかけでここから解決するまでに3日も苦しむ事となります。管理人はフォントに大した拘りは有りませんが良い機会なので今回は勉強がてらにブログ記事の書体を変更していきます。
最初に結論ですがCSSでのHTMLを弄ってフォントファミリー指定してもユーザー側の環境によりその通りに表示されないのです。
WindowsやMac、スマホ、タブレットと表示させるツールは色んな種類があります。ツールの状態や環境は違いますので指定したフォントが入って無いツールではいくらCSSで指定しても当然表示されません。
書体にこだわり折角高いお金で購入したフォントを設定し記事にしてもユーザー側にはそのフォントが入って無いので、意図した書体ではなく入っている代替えフォントで表示されることになります。
ネットで溢れているCSSでのHTMLフォントファミリー指定で書体を設定して試しても何故か上手く反映されない原因はそこかも知れません。
CSSでのHTMLフォントファミリーでここまでして指定する意味ある??
CSSでのフォント指定コードはユーザー側に指定フォントが入って無い場合を前提にその対策として以下のように、読み込み優先される左側から第一候補、第二候補、第三候補と順番に記入していきます。更に英語フォント用が先で日本語フォント用はその後に記載、最後の指定には必ず総称フォントを指定・・・他にも書き方の細かい決まりが色々・・・
例
それでも表示されるかどうかはユーザーの環境による。
ここまでして書体を指定する意味って・・・
書体変更にwebフォントを選択した理由
プラグインもしくはwebフォントでも書体を変更することが出来ます。
プラグインについて
プラグインは途中で開発が止まったり他のプラグインとの相性が悪い場合やサイト表示が遅くなるなどのデメリットが起こる可能性があるのでそれを避けるためプラグインを使わないwebフォントを選択しました。
※後から気付きましたがエックスサーバーからwebフォントを利用するとマニュアルの手順を踏む段階で自動的にプラグインがインストール設定されます。
webフォントについて
webフォントは文字を画像化しないのでSEOに強いと言われていて、ユーザー側の端末環境にも影響されずどのユーザーからも同じデザインが閲覧出来ます。
今回利用するのはエックスサーバーで設定可能なwebフォントでモリサワが提供する「TypeSquare」から33種類を無料利用可能というものを取り入れることにしました。「TypeSquare」で提供されてるwebフォントは必要な文字だけを読み込んでくれる仕組みだから表示もスピーディーと記載されています。
ただし月間7.5万PVを超えるとwebフォントの適用が強制的に外されブラウザ標準フォント表示に戻ります。
フォントサイズ設定と書体表示の失敗例
文字の大きさ
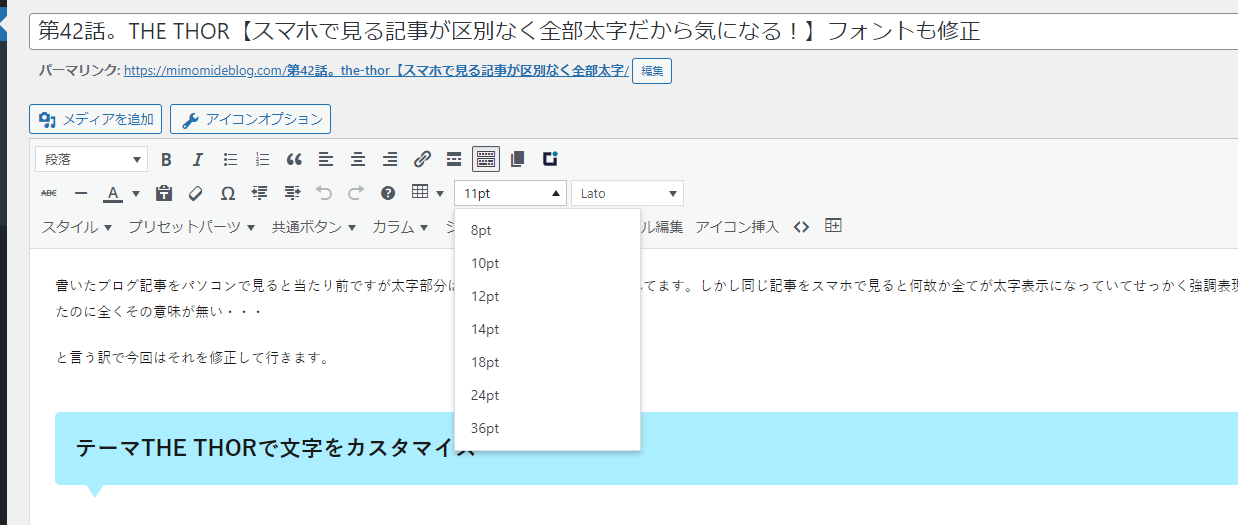
WordPressにログインして投稿の記事編集画面にあるエディターから編集します。画像の箇所から修正出来ます。
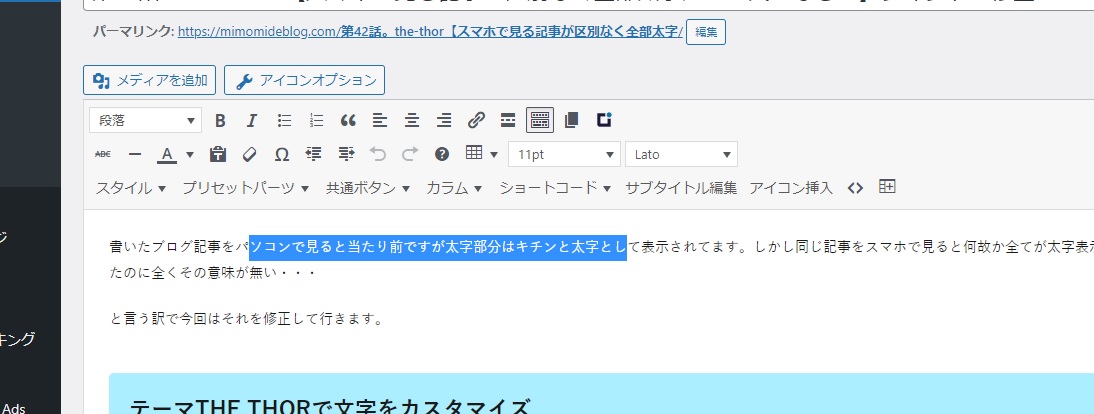
文字サイズは8pt~36ptまで7段階から選べます。因みにこの記事を書いてる文字の何も弄っていないレギュラーサイズは11ptです。文字サイズは大きさを知りたい文字を選択するとエディターのフォントサイズのところにptで出て来ます。
文字の大きさと太さのサンプル
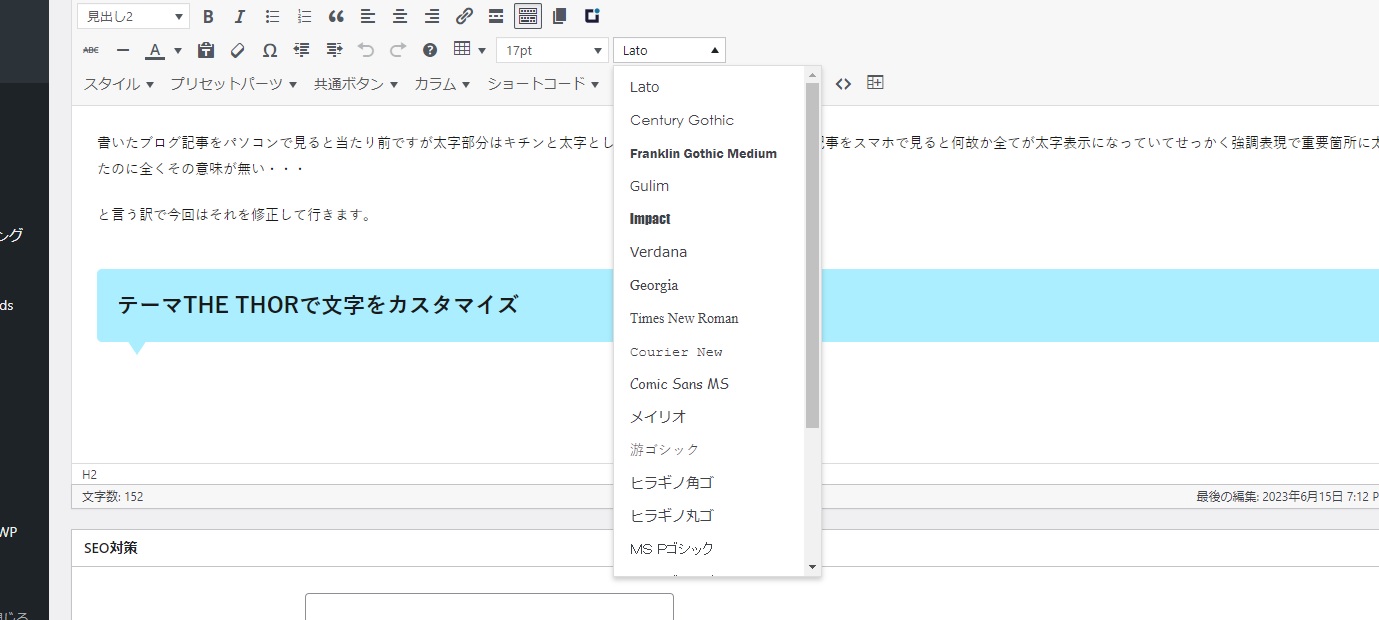
エディターの書体は上手く機能しない?
エディターフォントファミリー設定がまともに表示され無いサンプル(下段が太字設定です。)
Lato
MIMOMIDE blog
MIMOMIDE blog
Century Gothic
MIMOMIDE blog
MIMOMIDE blog
Franklin Gothic Medium
MIMOMIDE blog
MIMOMIDE blog
Gulim
MIMOMIDE blog
MIMOMIDE blog
Impact
MIMOMIDE blog
MIMOMIDE blog
Verdana
MIMOMIDE blog
MIMOMIDE blog
Georgia
MIMOMIDE blog
MIMOMIDE blog
Times New Roman
MIMOMIDE blog
MIMOMIDE blog
Courier New
MIMOMIDE blog
MIMOMIDE blog
Comic Sans MS
MIMOMIDE blog
MIMOMIDE blog
メイリオ
ミモミデブログ
ミモミデブログ
游ゴシック
ミモミデブログ
ミモミデブログ
ヒラギノ角ゴ
ミモミデブログ
ミモミデブログ
ヒラギノ丸ゴ
ミモミデブログ
ミモミデブログ
MS Pゴシック
ミモミデブログ
ミモミデブログ
MS ゴシック
ミモミデブログ
ミモミデブログ
MS P明朝
ミモミデブログ
ミモミデブログ
MS 明朝
ミモミデブログ
ミモミデブログ
游明朝
ミモミデブログ
ミモミデブログ
ヒラギノ明朝
ミモミデブログ
ミモミデブログ
游明朝体
ミモミデブログ
ミモミデブログ

エックスサーバーからのwebフォント設定やり方
エックスサーバー側の設定
(既にWordPress運用中での設定)
- エックスサーバーのサーバーパネルにログインしてWebフォント設定をクリック。
- Webフォント設定の追加から設定したいドメインを選択し設定するをクリック。
これでエックスサーバー側の設定は完了です。
WordPress側の設定
- ダッシュボードから外観のカスタマイズをクリック。
- 追加CSSをクリック。
- ボックスにコードを追加記載。今回は以下のコードを入力して目立たせたいhタグの書体を変更しました。
- 公開をクリック。
h2{ font-family: “TBUDゴシック R”; }
h3{ font-family: “TBUDゴシック R”; }
h4{ font-family: “TBUDゴシック R”; }
ベースとなるサイト全体の書体変更(THE THOR)
今使っているテーマのTHE THORにはサイト全体の基本書体を簡単に変更できる機能が備わっているので今回はそちらから設定していきます。
- ダッシュボードから外観のカスタマイズをクリック。
- 基本設定[THE]をクリック。
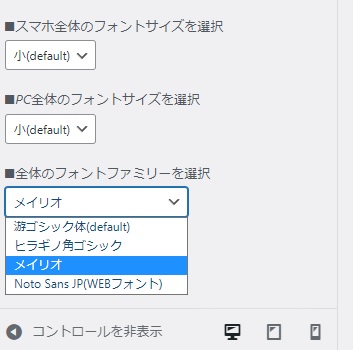
- 基本設定[THE]の中の基本スタイル設定をクリック。
- フォントサイズと書体を選択したら公開をクリック。
今回はフォントサイズを小にして書体はメイリオを選択しました。