サイトの表示速度は、ユーザーエクスペリエンスやSEOにおいて非常に重要な要素です。画像や動画のサイズを軽減することで、ページの読み込み時間を大幅に短縮できます。本記事では、WebP形式を活用して、簡単なステップでサイトを高速化する方法と、画像や動画の貼り付け手順を解説します。
WebPとは?
WebPは、Googleが開発した次世代の画像フォーマットで、高い圧縮率と画質を両立しています。従来のJPEGやPNGに比べてファイルサイズを大幅に削減できるため、サイトのパフォーマンス向上に最適です。
WebP設定の大まかな手順
- WordPressにwebp対応を可能にするプラグインを入れる。
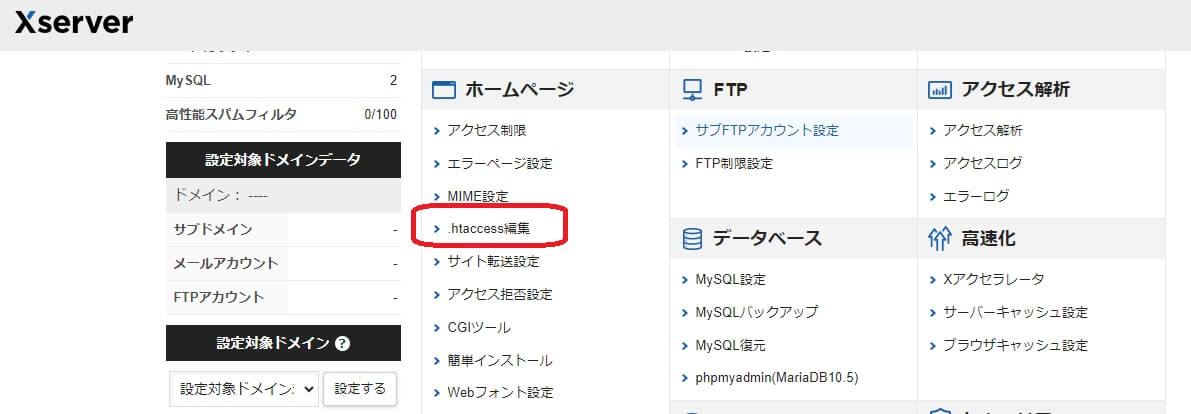
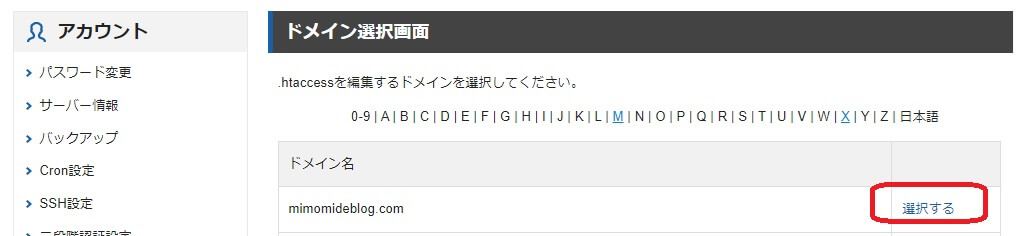
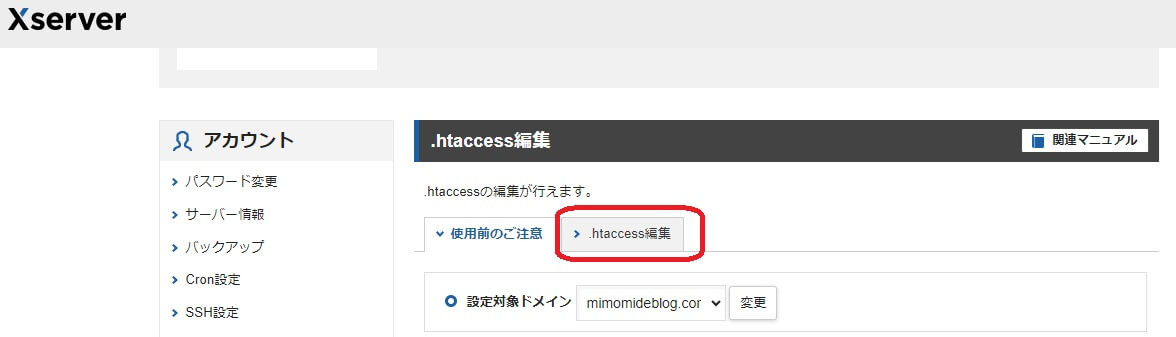
- レンタルしているサーバの.htaccess編集を行う。
- mp4などの動画ファイルをwebpファイルに変換する。
- 完成したwebpファイルをサーバにアップする。
- サーバに保存したwebpファイルのリンクURLを修正してちゃんと表示されるようにする。
WordPressにプラグインを入れる
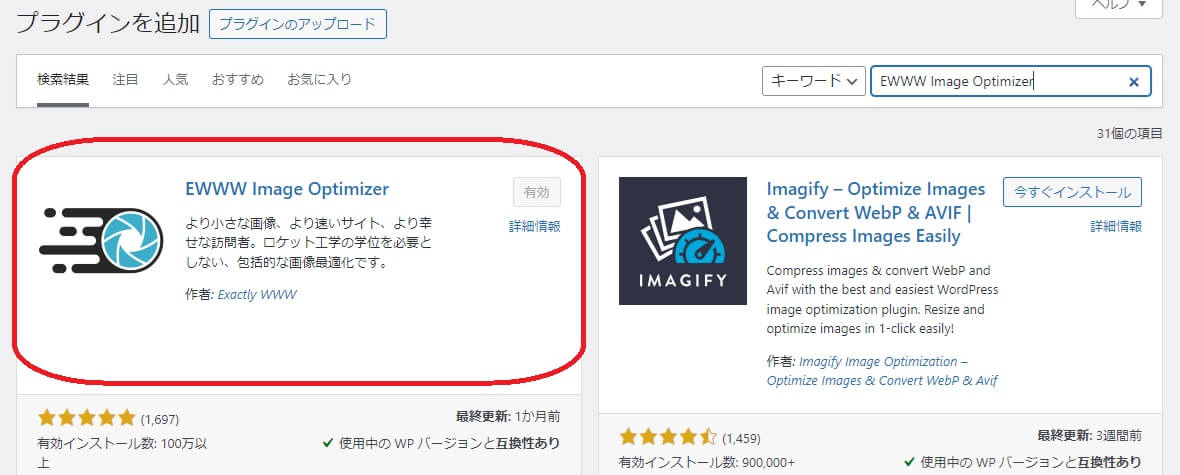
プラグインの新規プラグインを追加からEWWW Image Optimizerを検索してインストール、有効化したら設定にすすむ。
EWWW Image Optimizerを検索窓で検索して画像赤枠にあるプラグインをインストール有効化します。
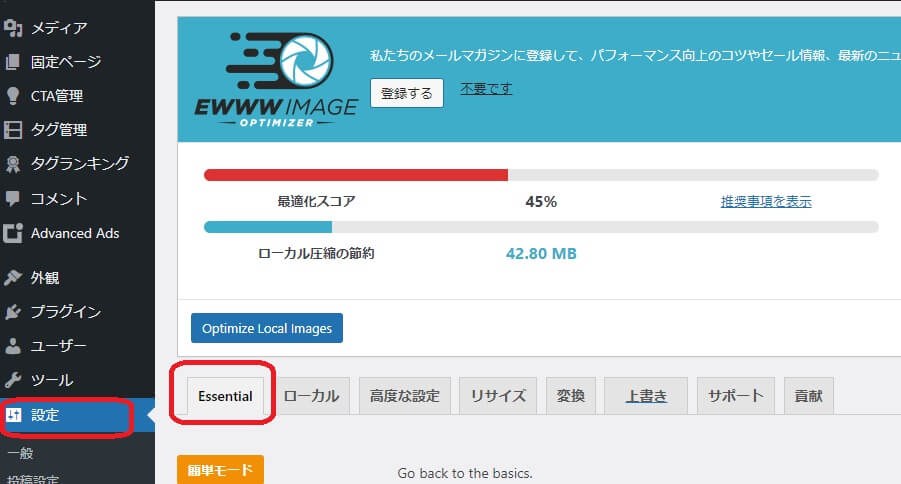
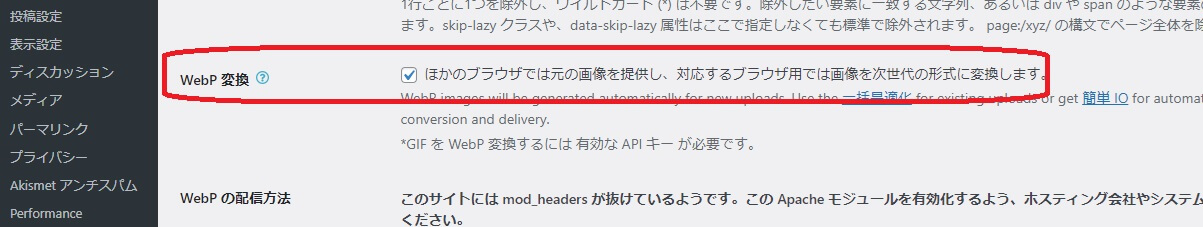
左の設定から赤枠のEssentialタブを選択。
webp変換の“ほかのブラウザでは元の画像を提供し、対応するブラウザ用では画像を次世代の形式に変換します。”にチェックを入れる。
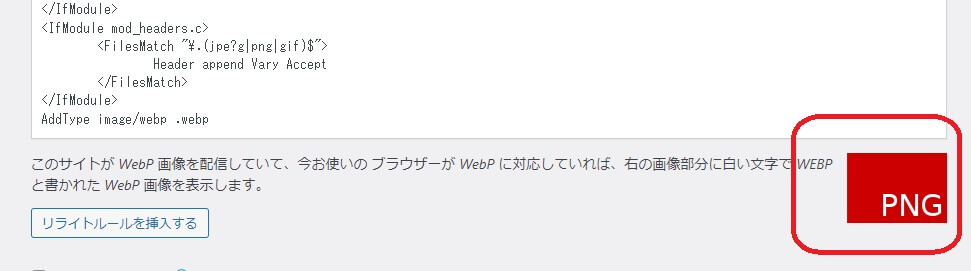
下の画像のように現在右下に赤いボックスでpngと出ています。
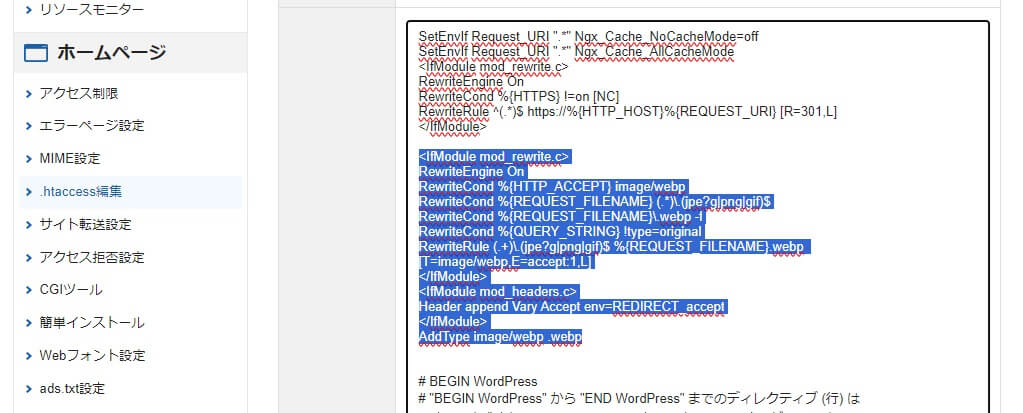
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
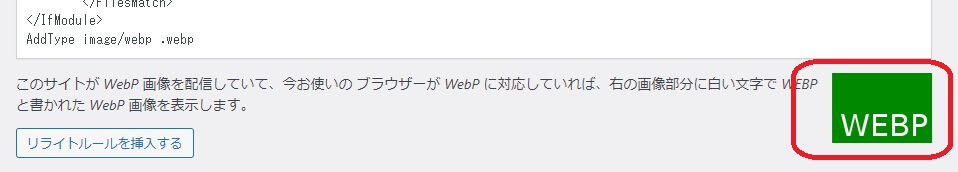
設定の確認
サーバーの設定が反映されているか確認のためEWWW Image Optimizer設定に戻って先程の赤いボックスpngが緑のボックスwebpになっているか確認します。さきほどサーバー側での設定は即時WordpressのEWWW Image Optimizerにも反映されるので下の画像のようになっていると思います。
mp4などのファイルをwebpファイルに変換
ネットで検索するとmp4からwebpにサイト上で変換してくれるところがいくつか出てきます。何度か試して見ましたがwebp画像ではなくwebp動画の方を上手く処理できるところが見当たらなかったのでmp4を一度gifに変換してそれをwebpに変換するというひと手間を加えます。
わたしく管理人はラッコツールでmp4をgifに変換してそれをコンバーターでwebpに変換しています。
完成したwebpファイルをサーバーに保存
エックスサーバーはwebpファイル処理に対応していないので手動でアップします。
エックスサーバーのファイルマネージャーからアップする方法とプラグインを使った方法、FTPソフトを使った方法などいくつかありますが、今回はプラグインを使った方法で説明します。
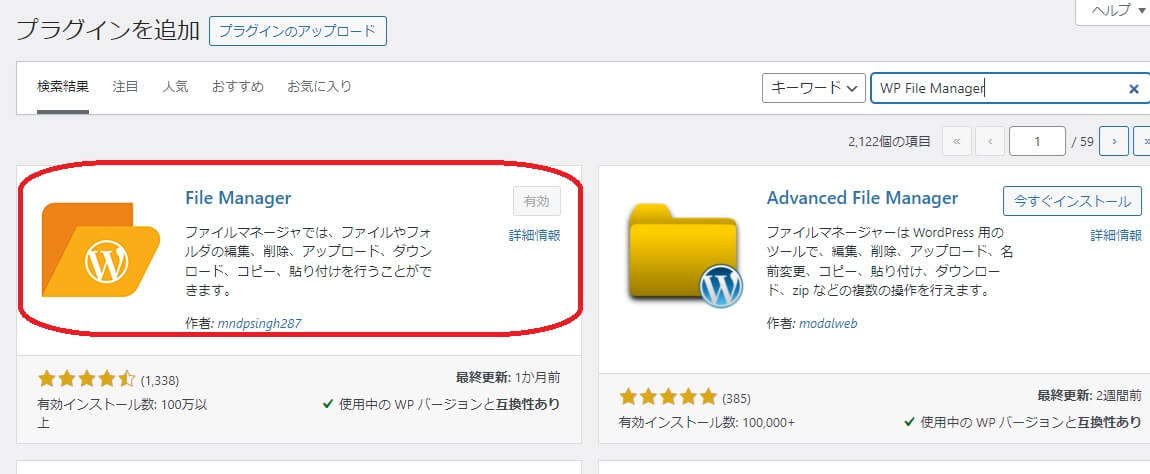
File Managerをインストール
WordPressのプラグインから新規プラグインを選んでFile Managerを検索。インストールして有効化します。
webpファイルのアップロード
File Managerを有効化すると左にWP File Managerが出てくるのでそれを選択。右上の言語設定をJapaneseにして以下の通りにフォルダを開く。uploadsの中に2024(西暦2024年)というフォルダがあるのでその中にwebpファイルをドラッグ&ドロップでアップロードする。
フォルダ
- public_html
- wp-content
- uploads
- 2024
webpファイルのhtmlを修正
さきほどアップロードしたwebpファイルをブログで読み込めるhtmlに修正していきます。
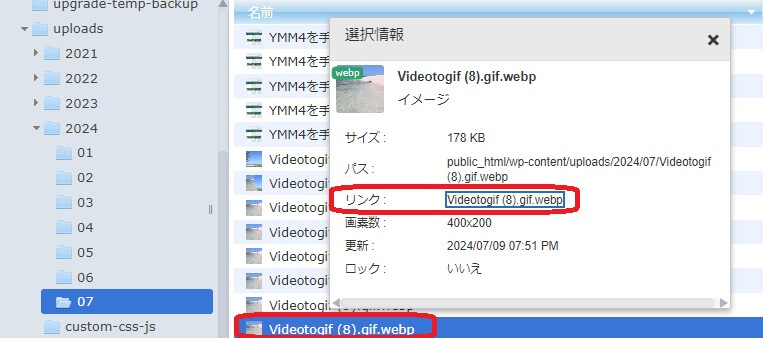
アップロードしたwebpファイルを右クリックで選択、一番したの情報を選択。開いた窓のリンク部分をクリックすると別窓でwebpファイルが開くのでURLをコピーする。
チャットGPTで修正
さきほどコピーしたURLをチャットGPTに貼り付けhtmlを修正する。プロンプトは“ブログで読めるようにhtml修正”で大丈夫です。さきほどのhtmlを貼り付けたら下をスペースひとつ開けてその下にプロンプトを打ち込みます。
完成したコードをブログに貼り付け
チャットGPTで修正したhtmlをコピーしてブログ記事のテキスト側に貼り付ける。
まとめ
webpのWordPress設定で分かり易く説明しているサイトが少なかったので今回記事にしてみました。webp対応のレンタルサーバーもまちまちなので非対応の場合はこの記事の手順に沿って進めてください。
エックスサーバーの場合はwebp非対応なのでWordPressのメディアに直接アップできなかったり、サーバーにアップしてもメディアでサムネイル画像が確認出来なかったりと不便な点もありますが、一度webp設定すると使い方はそんなに難しいものではありませんので是非一度チャレンジしてみてください。
ただしwebpがエラーの原因であるような記事もちらほら見かけます。大手レンタルサーバーのエックスサーバーがwebp非対応である点も気になる部分です。webpが出来て長い時間が経過してるにも関わらず非対応には何かそれなりの理由があるのかもしれません。もしwebp設定して以降不具合やエラーが頻繁におこるようなら設定解除も視野に入れておいてくださいね!