Scratch(スクラッチ)とは、子どもたちがプログラミングを学ぶための無料のツールです。Scratchを使うと、ブロックを組み合わせてプログラムを作成することができます。まるでレゴのブロックを積み重ねるように、簡単に指示を組み合わせるだけで、キャラクターを動かしたり、音を鳴らしたり、ゲームを作ったりすることができます。
例えば、猫のキャラクターに「10歩動く」というブロックを使うと、猫が画面の中で10歩進みます。このように、複雑なコードを書かなくても、ブロックをドラッグ&ドロップするだけでプログラムを作ることができるので、小学生でも簡単に楽しむことができます。


Scratchは、MIT(マサチューセッツ工科大学)が開発したもので、世界中の子どもたちが使っています。プログラミングを学びながら、自分のアイデアを形にする楽しさを体験できる素晴らしいツールです。
完成動画
緑の旗を押してscratch猫をただ歩かせる方法
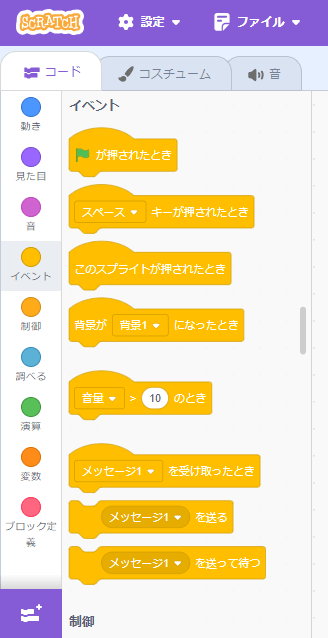
では左側のブロックを組み合わせていきます。

- 左にあるイベントの緑の旗が押された時
- 左にある制御のずっと
- 左にある動きの10歩動かす
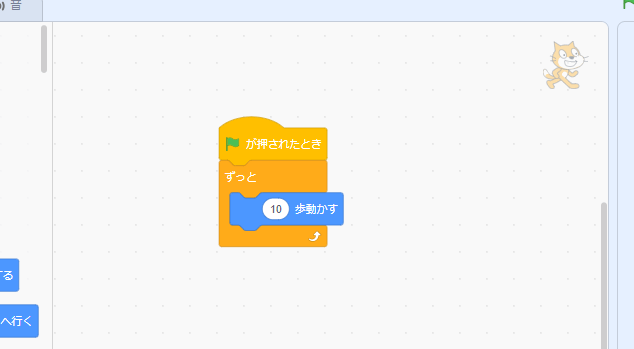
このようにブロックを組み立てます。
ブロックの配置図(1)

ひとまず目標のscratch猫を歩かせることに成功!
しかし動きなどに問題あり、
緑の旗を押したらscratch猫が勢いよく歩いて画面の外の何処かに消えてしまいました。
そこで一旦はじめの状態にリセットしようと緑の旗の右横にある赤ボタンでストップしたけど猫を最初の位置に戻すリセットボタンが何処にも無い!
消えてしまったscratch猫を一瞬で元の位置に戻す方法
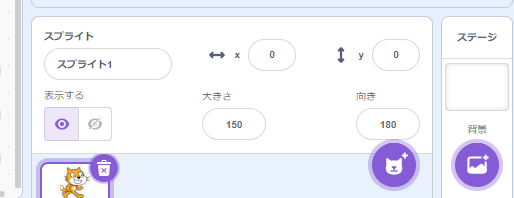
スプライトにあるxとyの数値を半角で0に戻してあげると猫が一瞬で元の位置に戻ってきます。

scratch猫を画面から消さずに歩かせるよう調整
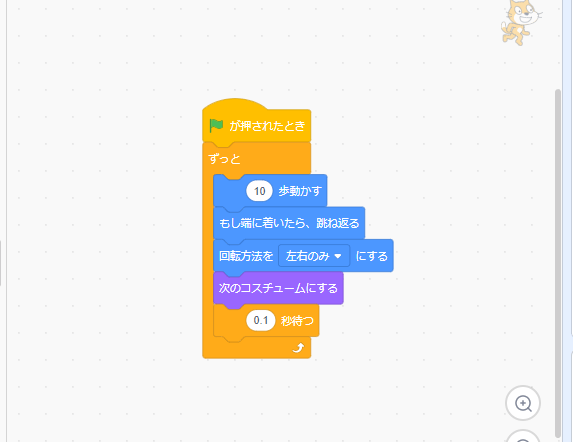
- 左にあるイベントの緑の旗が押されたとき
- 左にある制御のずっと
- 左にある動きの10歩動かす
- 左にある動きのもし端に着いたら、跳ね返る
- 左にある動きの回転方法を 左右のみにする
- 左にある見た目の次のコスチュームにする
- 左にある制御の0.1秒待つ
ブロックの配置図(2)

イメージ通りにお散歩するscratch猫が完成。
scratch猫が画面から消えずに左右延々と丁度いいペースで歩き続けます。
好きな動画で歩かせる方法
無料の動画編集ソフトのダビンチリゾルブを使って好きな動画上をscratch猫に歩かせていきます。
scratch猫に一色の背景を入れる
このあとの合成作業で背景を透明にしていくので素材に使われていない色を一色選び背景にいれます。
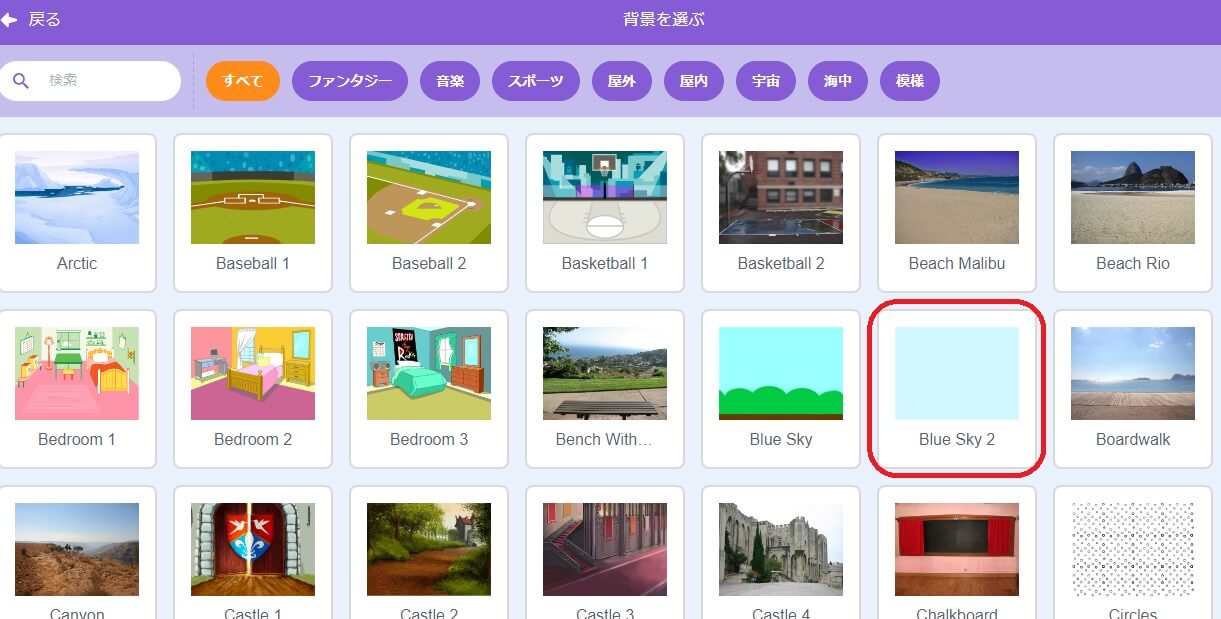
色は何色でも構いませんが、例えば今のまま白背景を使用すると合成の際scratch猫に使われている顔や胸、尾っぽの白部分まで全て透明になってしまうので赤枠にあるブルースカイ2を背景に使います。

画面を最大にして録画
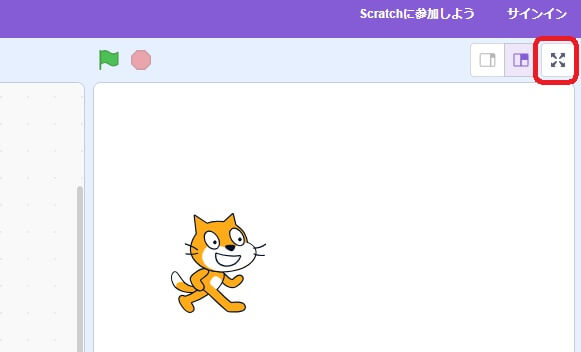
右上のマークをクリックしてscratch猫が散歩する画面を全画面にします。
更にF11を押して画面いっぱいに表示させます。

scratch猫の散歩を録画
最終完成イメージよりも少し長めにscratch猫の歩く場面を録画しておきます。
Windowsの場合
- Windows ロゴ キー + Alt + R: 録画を開始または停止する
Macの場合
- macOS Mojave以降では「Command+Shift+5」のショートカットキーを使用
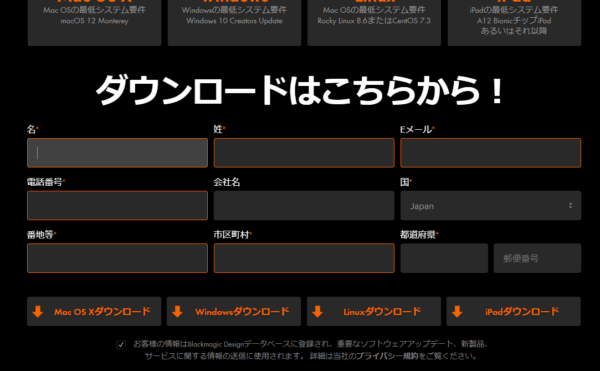
無料のダビンチリゾルブをインストール
必要事項を記載してからダビンチリゾルブをダウンロードしてインストールします。

ダビンチリゾルブに動画を取り込む
先程完成したscratch猫の動画と合成する好きな動画をダビンチリゾルブに取り込みます。
新規プロジェクト作成
ダビンチリゾルブを立ち上げ新規プロジェクトを適当な名前をつけて作成。今回は“scratch猫の散歩合成”という名前にしました。
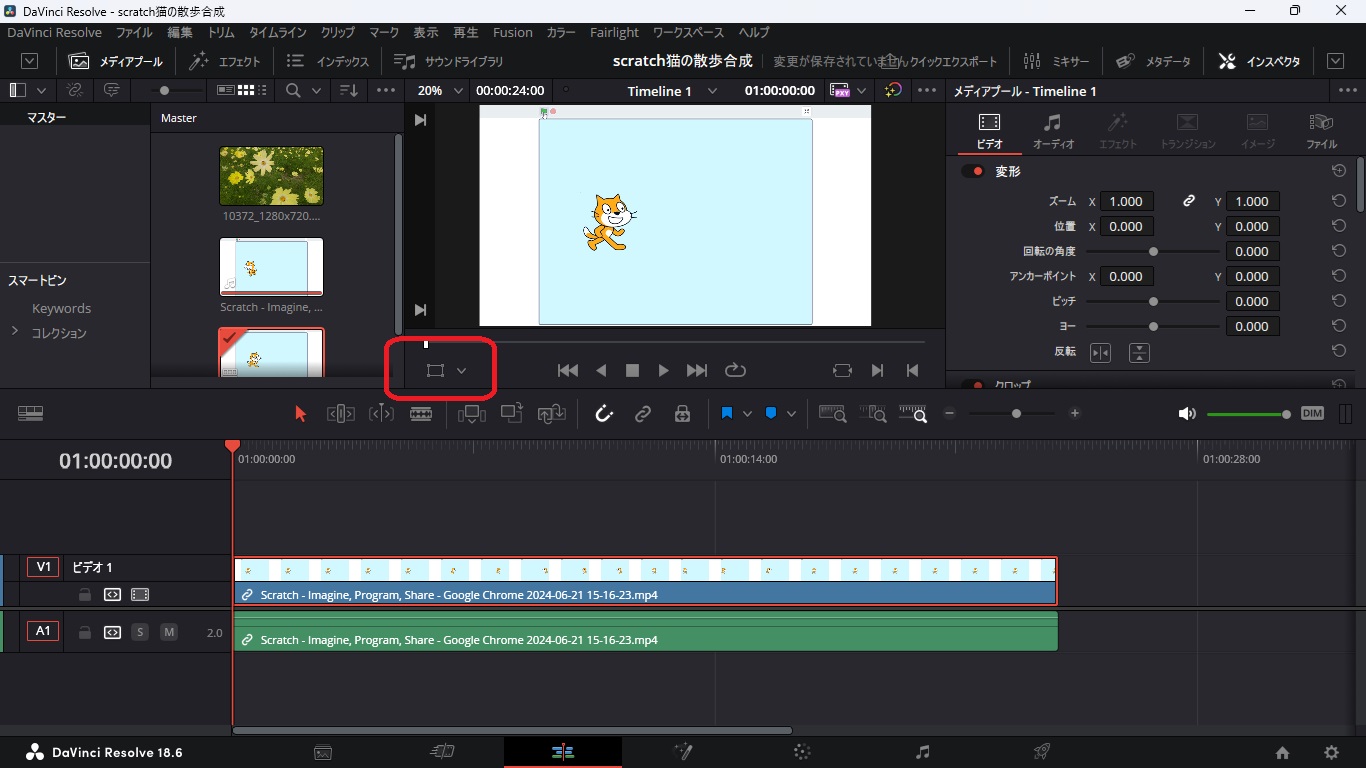
エディット画面に移動し動画を取り込む
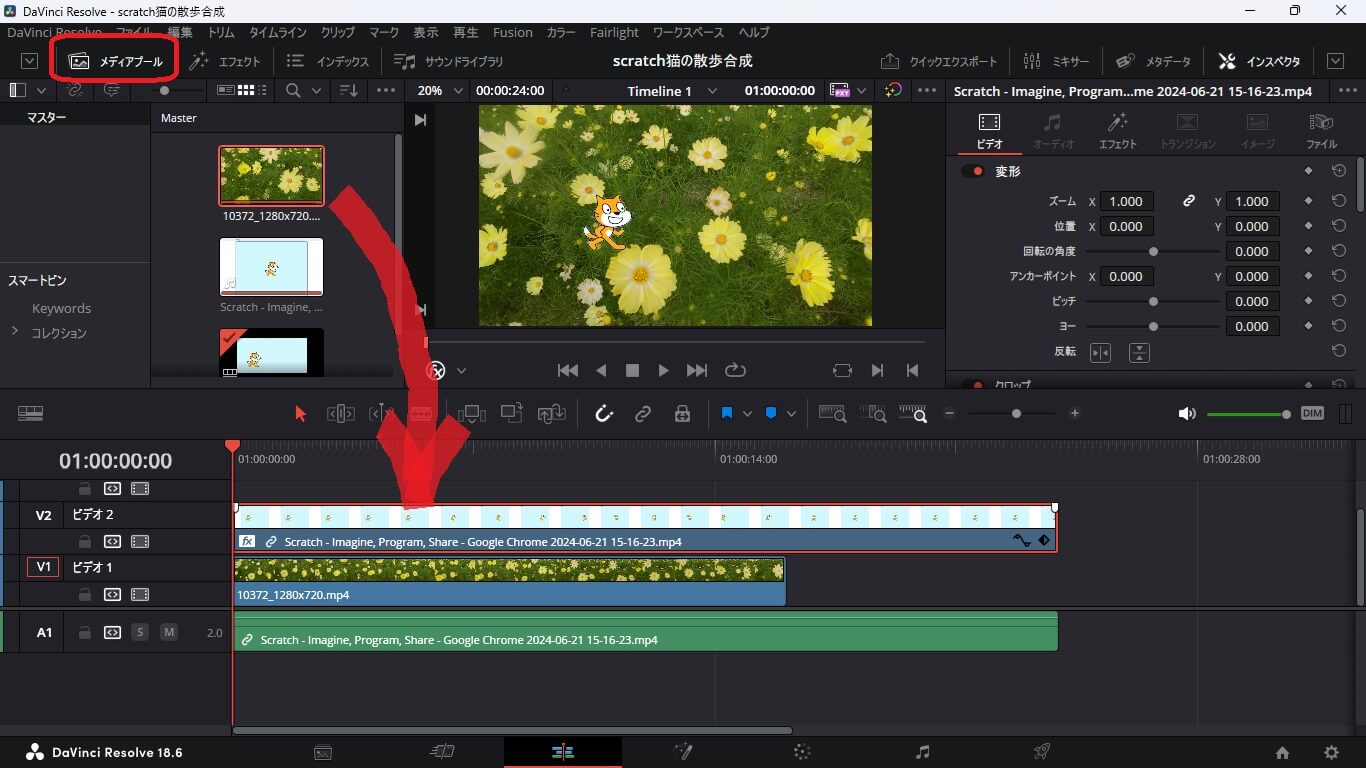
ダビンチリゾルブの画面が開いたら下の赤枠エディット画面に移動して、左上赤枠のメディアプールの中に合成するふたつの動画を取り込みます。
今回は動画のフリー素材サイト動画 ACのコスモス満開動画を使用しました。

動画を取り込む際の、プロジェクトフレームを変更しますか?の質問で今回変更を選びました。
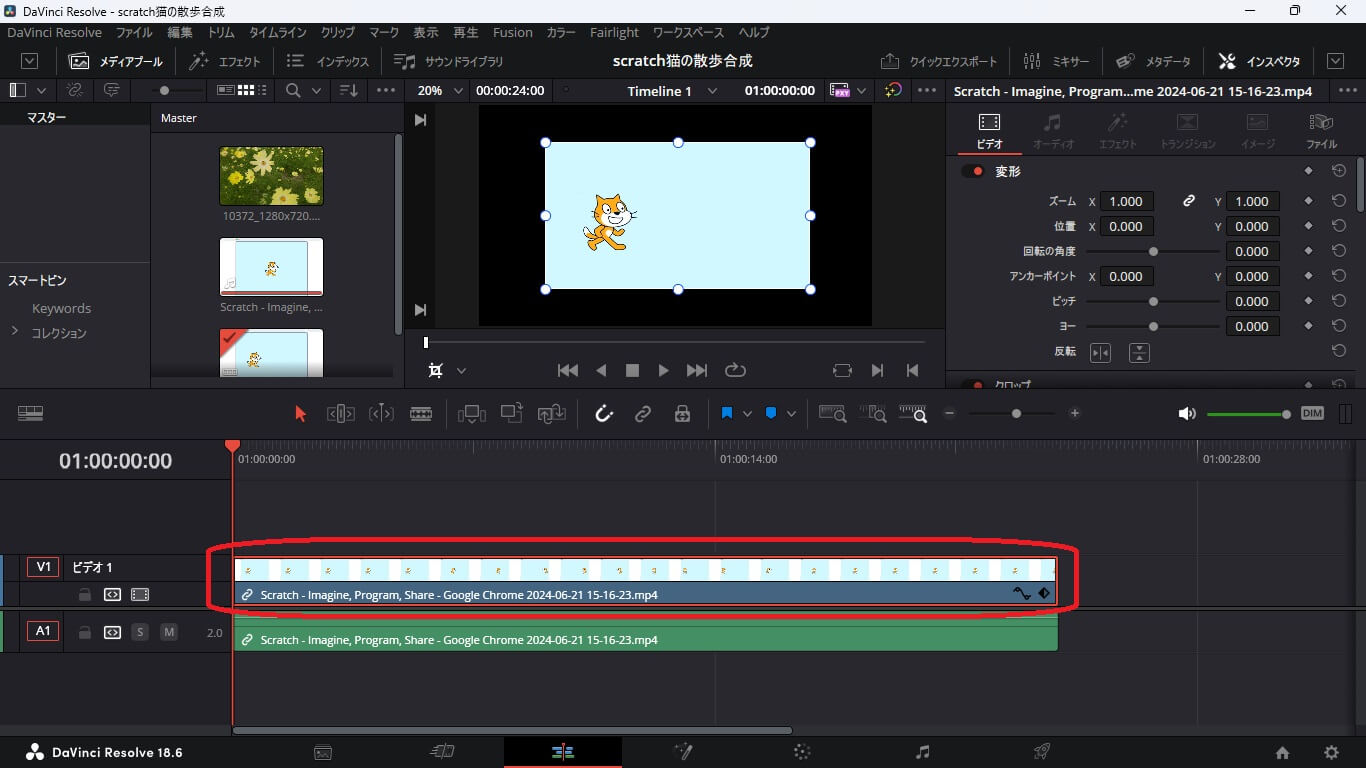
scratch猫の背景を削除する。
scratch猫をタイムラインに取り込んだら背景を削除していきます。
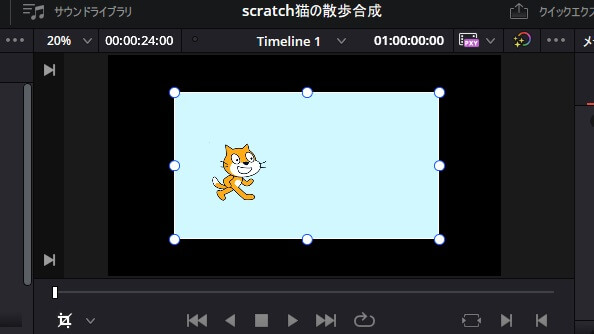
トリミングして背景を削除

赤枠の中のクロップを選択して動画をトリミングしていきます。scratch猫が左右の壁で向きを変え往復するので左右の壁のラインがギリギリ消えるようにトリミング。上下は枠線が消える程度にトリミング。
このとき白い背景とブルーの背景の間の枠線が残らないように注意してトリミングする。

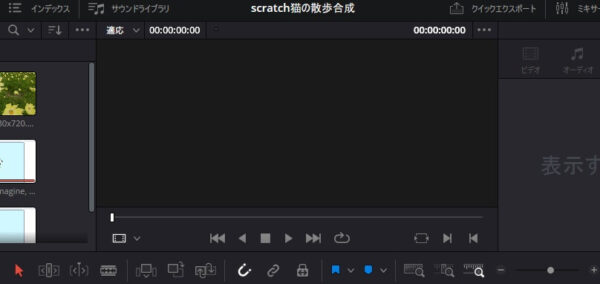
作業中変なところをクリックすると作業画面からscratch猫が消えて何もない真っ黒画面になることがあります。

そのときはタイムラインのscratch猫動画をクリックして再度表示させます。

クロマキー合成で背景を削除

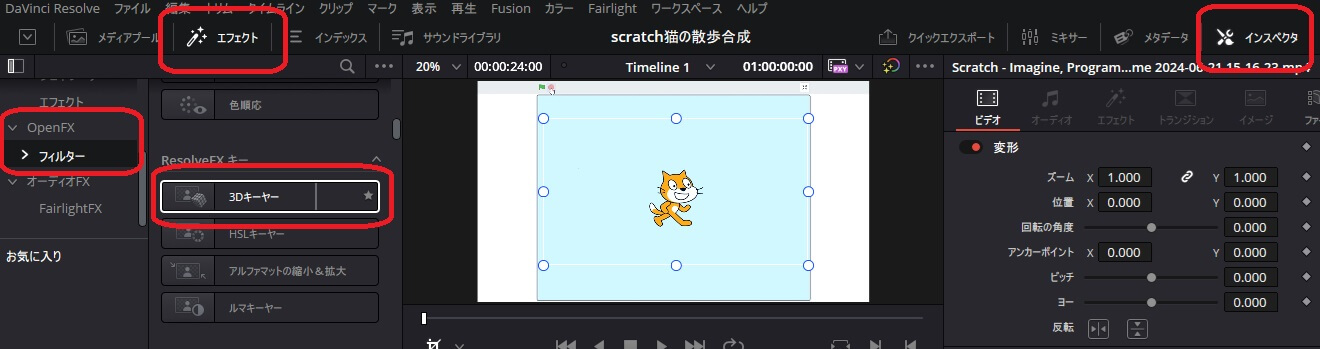
右上の赤枠インスペクタを選ぶ。
左上の赤枠エフェクトを選ぶ。
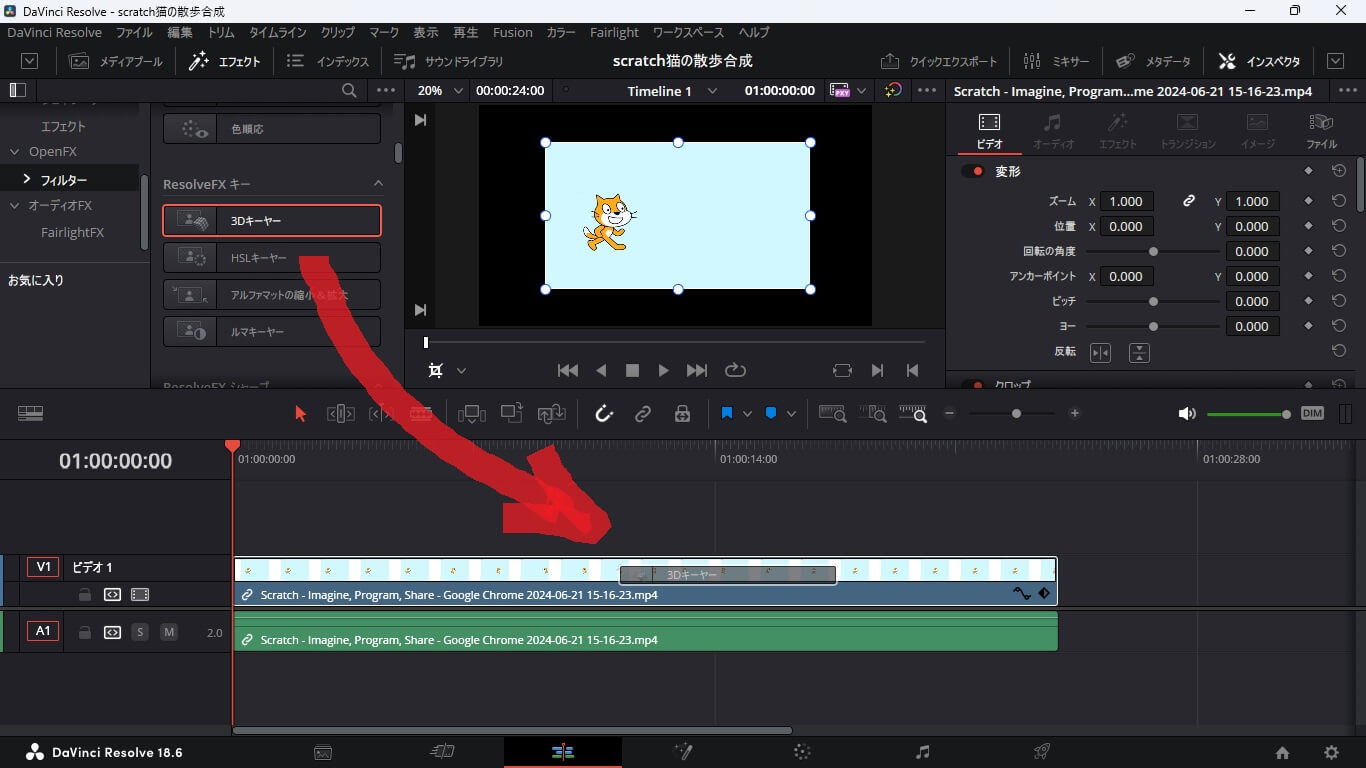
一番左の赤枠OpenFXのフィルターから3Dキーヤをscratch猫のタイムライン上までドラッグ&ドロップ。

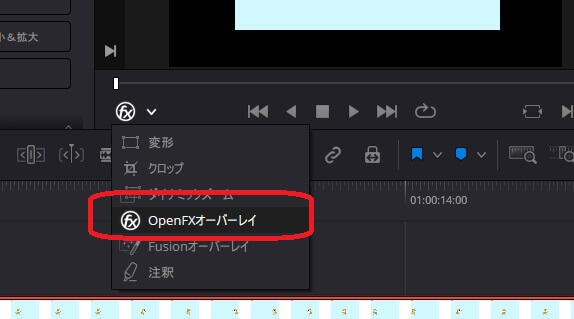
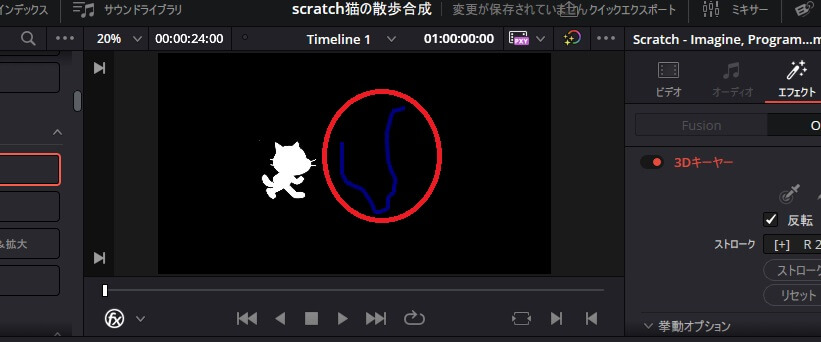
ビューワー左下の中赤枠OpenFXオーバーレイを選択。

マウスをビューワーのところに持ってきてスカイブルー色のところをマウスの左クリックで画面赤枠のようになぞると背景が無くなる。

動画の合成
メディアプールから好きな動画をタイムラインへ
タイムラインへ動画をドラッグ&ドロップで持っていき、ドラッグ&ドロップで画像のように順番を入れ替える。
scratch猫を配置でタイムラインの上の方に置かないとレイヤーの関係で後ろに隠れて見えなくなってしまいます。

scratch猫の動画サイズを調整する。
好みの動画に左右を合わせる
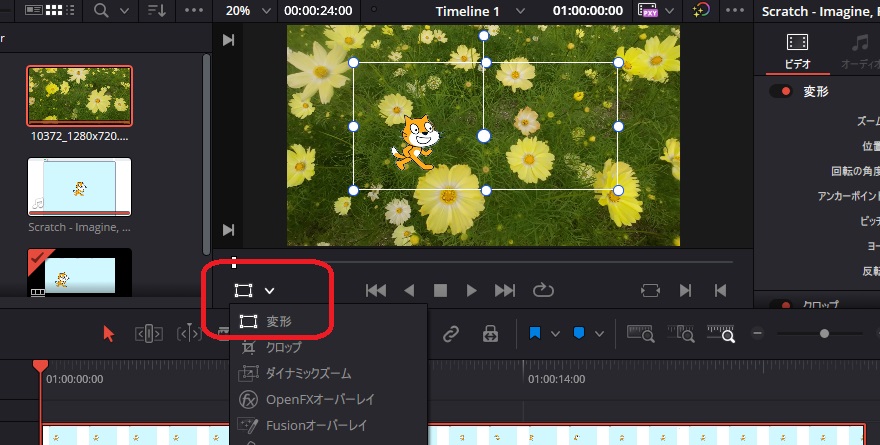
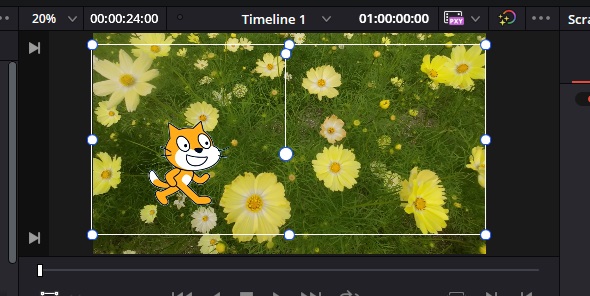
scratch猫動画は左右の壁で向きを変えるので、タイムラインからscratch猫を選んだら赤枠の中の変形を選び合成する動画と左右を合わせる。


効果音や音源を入れる
効果音や音源のフリー素材から好きな音を選んで動画に加える。
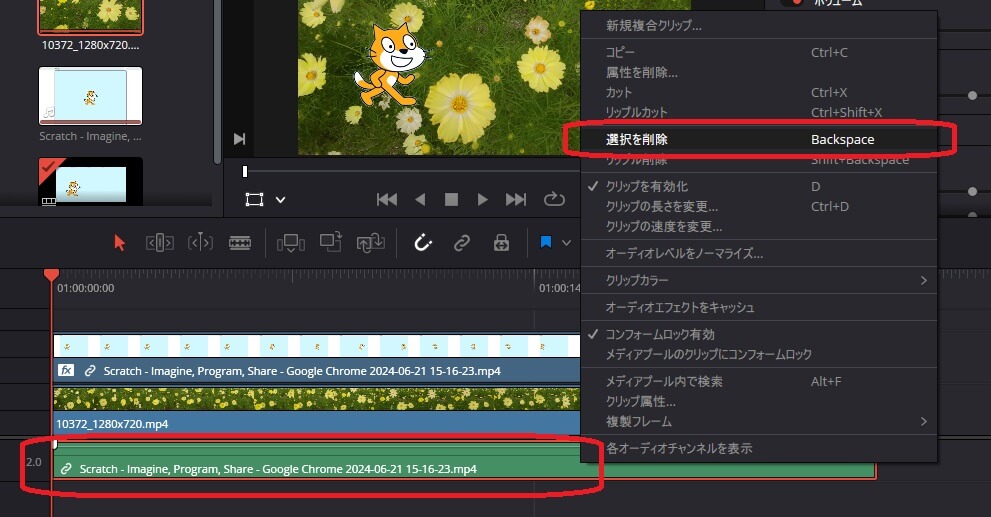
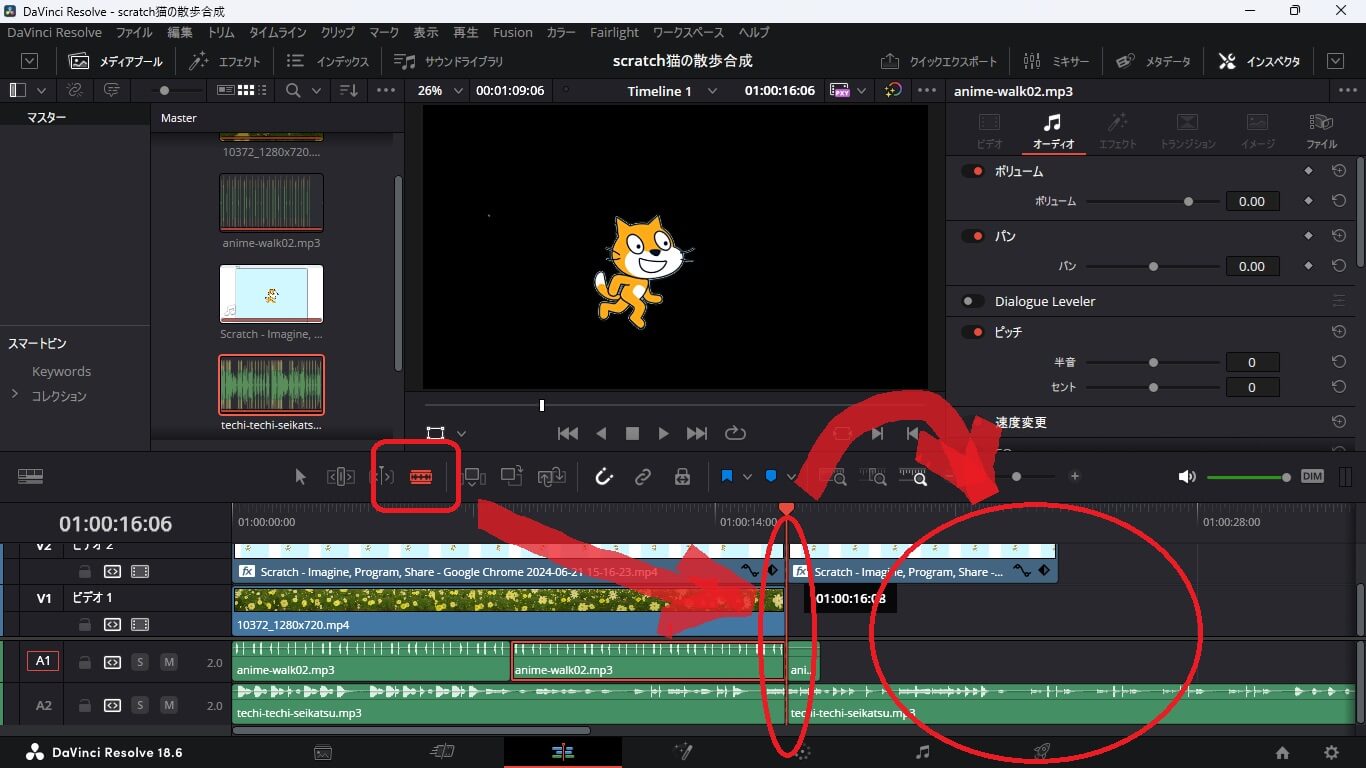
現在入ってる音を削除
タイムラインにある下の赤枠の緑部分がいらない音源なのでそれを選択したら上で右クリックして選択を削除から削除する。

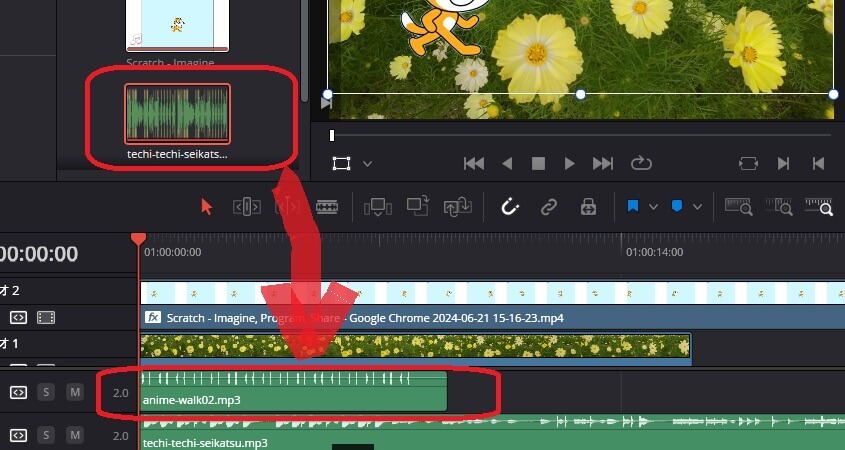
音源を追加
フリー素材から足音やバックに流れる好きな音源を選んでダウンロード。
ダウンロードしたMP3などの音源データを全てメディアプールの中に入れる。
フリー音源は効果音ラボなどが有名です。
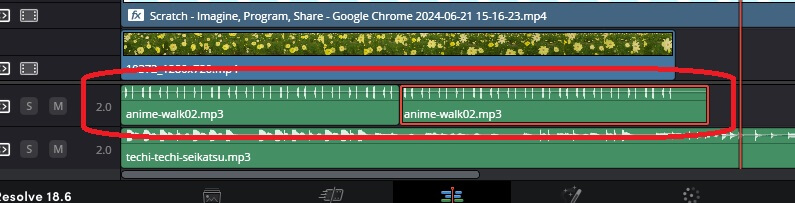
音源の長さやボリュームを調整
音源の長さが足りないときはコントロール+C(コピー)、コントロール+V(貼り付け)で右に追加する。右にくっつけるときは音の波の形を上手に合わせて繋げる。

赤枠のように音源をコピー&ペーストで上手につなげる。

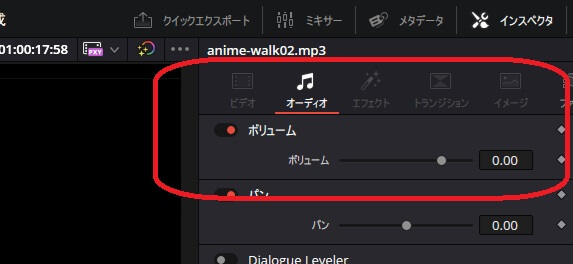
ボリューム調整
音源は音が大きい場合が多いので必ず丁度良いボリュームに調整する。

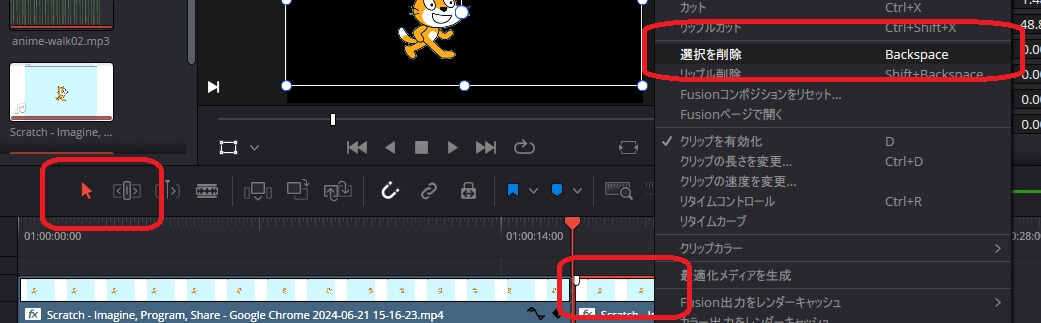
いらない部分を切断削除
一番左赤枠のカミソリを選んでいらない部分の境を切断。一番右のいらない部分を削除。
いらない部分を選択するときはこの次の項目にある矢印を選ぶ。

矢印を選んだら不要な部分を右クリック削除
カミソリのままでは選択出来ないので赤枠左の矢印を選び左クリックで真ん中赤枠のいらない部分を選択、右クリックで選択を削除。

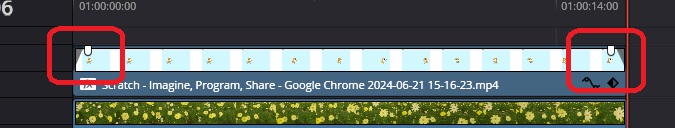
フェードイン、フェードアウト
赤枠部分を調整してフェードイン、フェードアウト効果を映像や音に加える。

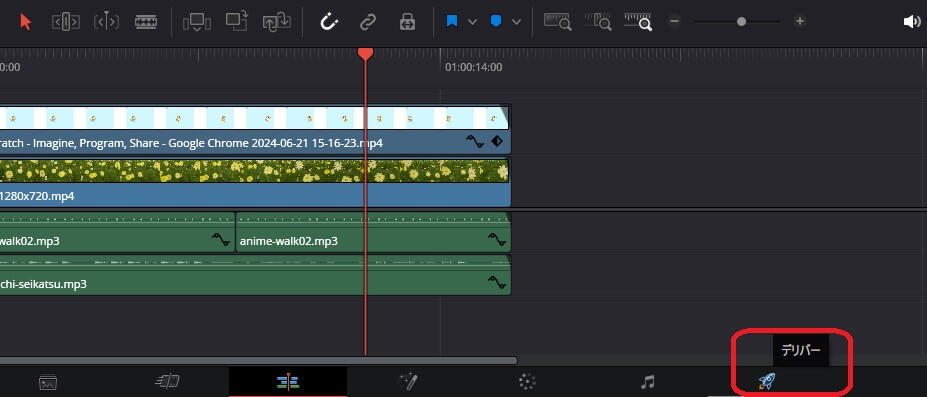
出力設定
赤枠のデリバーに移動。

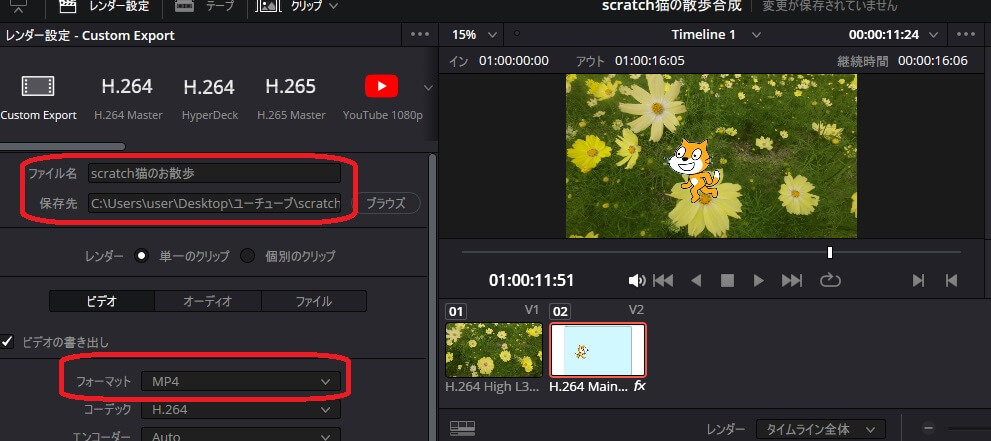
出力設定
名前と保存場所、動画のフォーマットを設定。

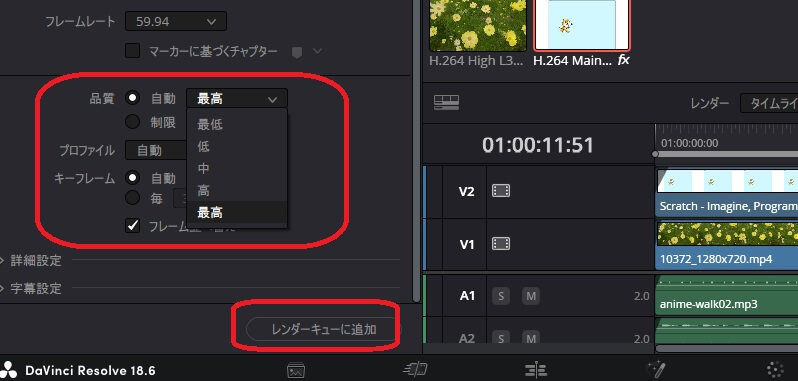
品質を設定
今回は高を選択しました。
出力中重くて固まったりするので出力するパソコンのスペックで調整してください。
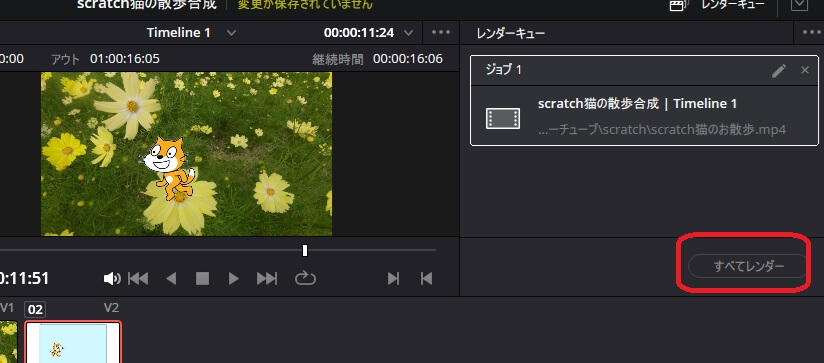
レンダーキューに追加

全てレンダーを選択

まとめ
今回の記事では、Scratchを使ったプログラミングの基礎について解説しました。具体的には、以下のポイントに焦点を当てました。
- Scratchの紹介
- Scratchは子どもたちがプログラミングを学ぶための無料ツールで、MIT(マサチューセッツ工科大学)が開発しました。
- ブロックを組み合わせることで、簡単にプログラムを作成できる点が特徴です。
- Scratch猫の基本的な動作
- 「10歩動かす」ブロックを使って、Scratch猫を画面上で歩かせる方法を紹介しました。
- 基本的なブロックの組み合わせによって、キャラクターの動作を制御する方法を説明しました。
- Scratch猫が画面から消えないように調整する方法
- 猫が画面から消えないようにするために、「もし端に着いたら、跳ね返る」ブロックや「回転方法を左右のみにする」ブロックを追加する方法を解説しました。
- スプライトの位置をリセットする方法も紹介しました。
- 動画編集ソフトを使った応用
- ダビンチリゾルブを使って、Scratch猫を好きな動画上に歩かせる方法を説明しました。
- 背景を透明にするためのクロマキー合成や、音源の追加方法についても触れました。
- 具体的な手順と設定
- 動画の録画方法、トリミングや合成の具体的な手順を詳細に解説しました。
- 出力設定や、効果音の追加方法も説明しました。
この記事を通じて、Scratchの基本的な使い方から、応用的な動画編集まで、幅広い内容をカバーしました。読者がScratchを使って楽しくプログラミングを学び、さらに自分のアイデアを形にするためのヒントを得られることを願っています。